Integrating Google Maps into WordPress: Enhancing User Experience and Visibility
Related Articles: Integrating Google Maps into WordPress: Enhancing User Experience and Visibility
Introduction
With great pleasure, we will explore the intriguing topic related to Integrating Google Maps into WordPress: Enhancing User Experience and Visibility. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps into WordPress: Enhancing User Experience and Visibility

In today’s digital landscape, businesses and individuals alike strive to create compelling online experiences. A key element in achieving this goal is providing users with clear and accessible information, particularly regarding location. Integrating Google Maps into a WordPress website offers a powerful solution, enhancing user experience, boosting SEO, and ultimately driving engagement and conversions.
Why Google Maps Matters for WordPress Websites
The ubiquitous nature of Google Maps makes it an invaluable tool for website owners across diverse industries. Its benefits are multifaceted, encompassing:
- Enhanced User Experience: Google Maps provides a visually engaging and intuitive way for visitors to understand your physical location, making it easier for them to find your business, plan their route, or simply get a better sense of your surroundings.
- Increased Visibility and Credibility: Displaying a Google Map on your website instantly adds a layer of credibility, demonstrating your commitment to transparency and accessibility. This can be particularly beneficial for businesses with a physical presence, as it encourages potential customers to visit your location.
- Improved SEO: Google Maps is a powerful SEO tool. By integrating it into your website, you can optimize your local search ranking, allowing your business to appear prominently in relevant searches. This can lead to increased traffic and potential customers.
- Streamlined Communication: Google Maps offers the option to include your contact information directly on the map, making it easier for visitors to reach you by phone, email, or through your website. This streamlined communication channel fosters a more efficient and user-friendly experience.
Methods for Adding Google Maps to WordPress
There are several methods for integrating Google Maps into your WordPress website. Each approach offers unique advantages and considerations, allowing you to choose the best fit for your specific needs:
1. Utilizing the WordPress Customizer:
For basic map integrations, WordPress offers a built-in customizer feature that allows you to embed Google Maps directly into your website. This method is straightforward and requires minimal coding knowledge.
2. Employing Dedicated Plugins:
Numerous WordPress plugins are specifically designed to simplify the integration of Google Maps. These plugins offer a range of features, from basic map embedding to advanced customization options, catering to diverse needs. Some popular examples include:
- WP Google Maps: A comprehensive plugin offering a wide range of features, including multiple map styles, marker customization, directions, and more.
- Google Maps for WordPress: This plugin provides a simple and intuitive interface for embedding maps, adding markers, and configuring map settings.
- Maps Marker Pro: A premium plugin offering advanced features like map clustering, custom icons, and integration with other plugins.
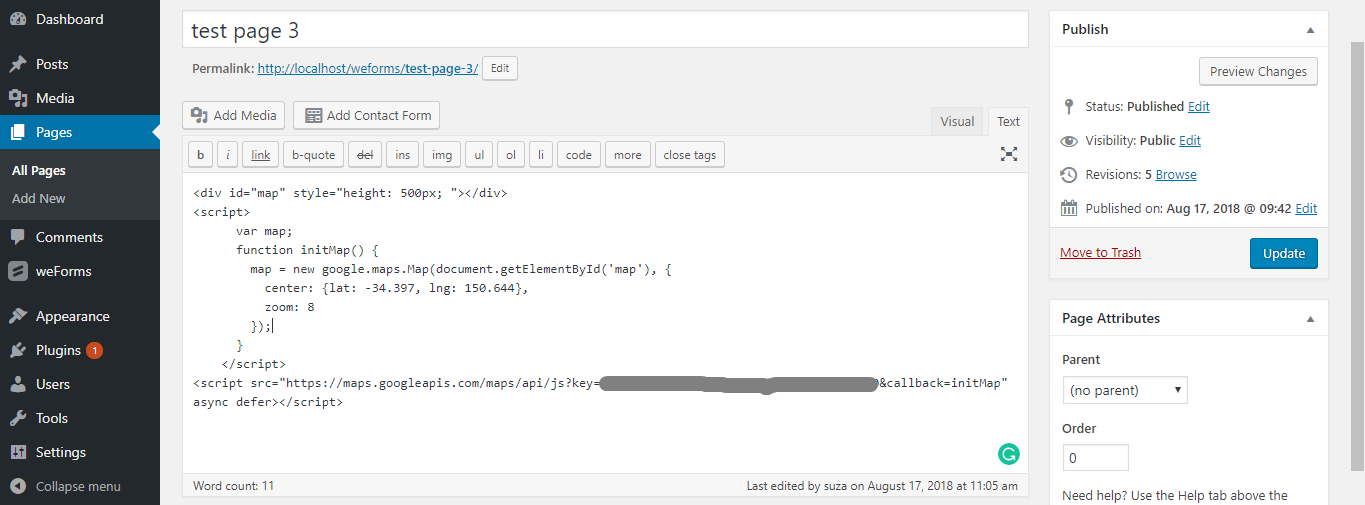
3. Manual Code Integration:
For advanced customization, you can manually embed Google Maps using HTML code and JavaScript. This method offers the highest level of flexibility, but requires familiarity with web development concepts.
Essential Steps for Adding Google Maps to Your WordPress Website
Regardless of the method chosen, integrating Google Maps into your WordPress website typically involves the following steps:
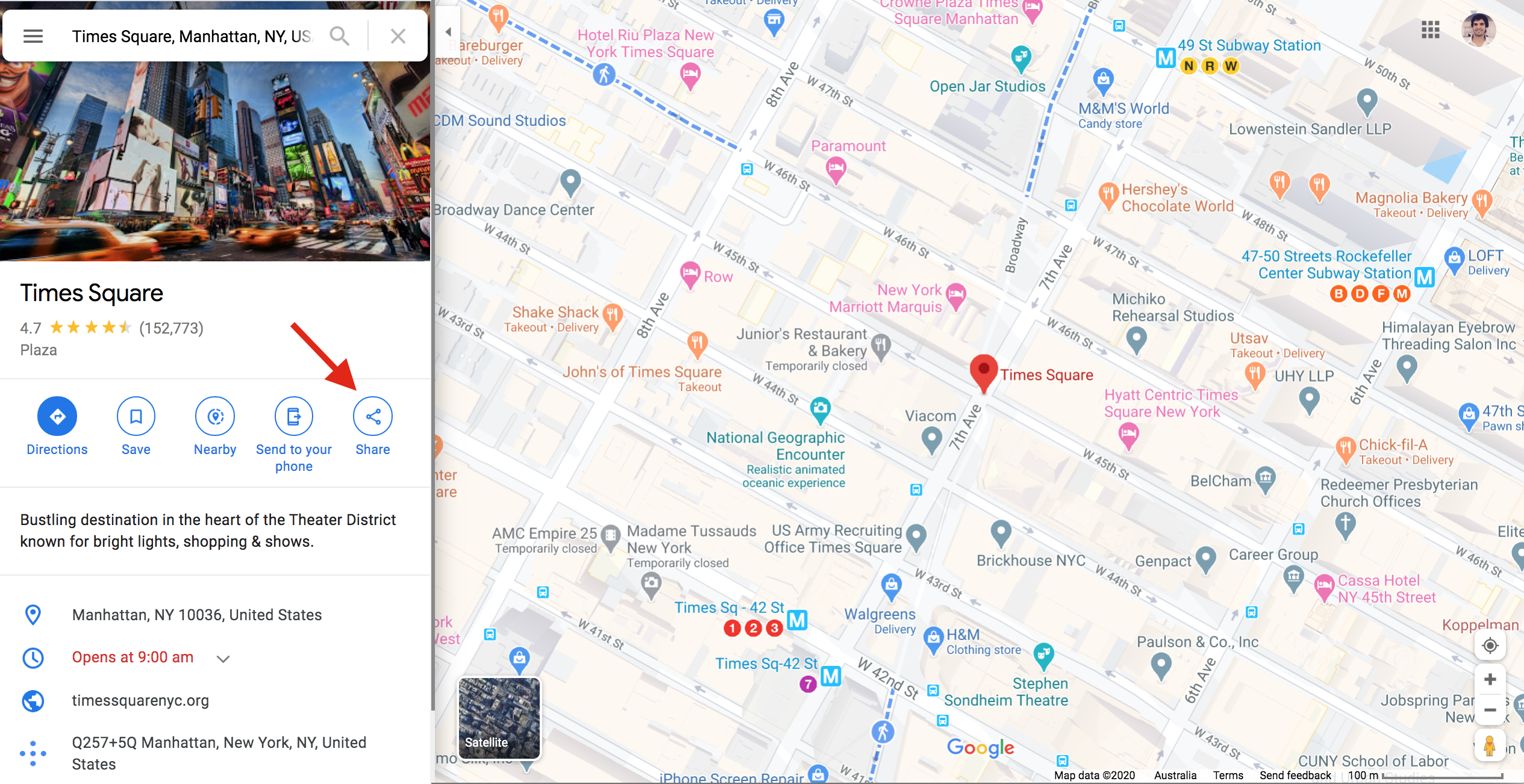
1. Obtaining a Google Maps API Key:
To access Google Maps functionalities, you need to obtain an API key from the Google Cloud Platform. This key acts as a unique identifier for your website, allowing it to interact with Google Maps services.
2. Choosing a Map Style and Customization Options:
Google Maps offers a variety of map styles and customization options, enabling you to tailor the map’s appearance to your website’s design. Consider factors like color schemes, zoom levels, and marker styles to create a visually appealing and informative experience.
3. Embedding the Map into Your Website:
Once you have obtained your API key and chosen your map settings, you can embed the map into your website using the chosen method. This typically involves adding HTML code or configuring plugin settings to display the map in the desired location.
4. Optimizing for SEO:
To maximize the SEO benefits of your Google Maps integration, ensure you optimize the map’s data and settings. This includes using relevant keywords in your map title, description, and marker labels, as well as ensuring the map is accessible to search engines.
FAQ: Addressing Common Questions about Google Maps Integration
1. How do I create a custom marker for my location?
Most Google Maps plugins allow you to customize markers, enabling you to use images, icons, or text to represent your location. Refer to the plugin documentation for specific instructions.
2. Can I add multiple locations to my website?
Yes, many plugins allow you to display multiple locations on a single map or create separate maps for different locations.
3. How do I integrate Google Maps with other WordPress plugins?
Several plugins, like booking systems or event calendars, offer integration with Google Maps, allowing you to display location information alongside other relevant content.
4. What are the security considerations when using Google Maps on my website?
Ensure you follow Google’s API usage guidelines and take appropriate security measures to protect your API key and user data.
5. How do I optimize my Google Maps integration for mobile devices?
Google Maps is designed to be responsive, automatically adjusting to different screen sizes. However, ensure your website’s design and layout are mobile-friendly to provide an optimal user experience.
Tips for Enhancing Your Google Maps Integration
- Provide Clear and Concise Information: Ensure your map title, description, and marker labels are accurate, informative, and easy to understand.
- Consider Accessibility: Ensure your map is accessible to users with disabilities by following web accessibility guidelines.
- Use High-Quality Images: If you’re using custom markers, choose high-resolution images to ensure they appear sharp and professional.
- Monitor Performance: Regularly check your map’s loading speed and performance to ensure a seamless user experience.
- Stay Updated: Google Maps regularly updates its features and functionality. Stay informed about the latest changes to ensure your website is up-to-date.
Conclusion: Maximizing the Benefits of Google Maps Integration
Integrating Google Maps into your WordPress website offers a powerful way to enhance user experience, boost SEO, and drive engagement. By choosing the right method, customizing your map settings, and optimizing for search engines, you can leverage the full potential of Google Maps to create a more informative, accessible, and engaging online experience for your visitors.








Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into WordPress: Enhancing User Experience and Visibility. We thank you for taking the time to read this article. See you in our next article!